【AWS S3】ColudFront を用いて静的サイト構築し、独自ドメインのSSL化とURL正規化までの流れ

AWS 初心者
「S3 を使って簡単に安く、サイトを構築したい。 独自ドメインやURL正規化で躓いてしまう。」
こんな方におすすめです
こんにちはぴけです。
本記事では、Amazon S3 とColudFront を用いて静的サイト構築し、独自ドメインのSSL化とURL正規化までの一連の流れについて紹介します。
一連の流れとして紹介している記事が少なかったので、参考になればと思います。
必要なもの
-
・AWSアカウント
・静的ファイル(HTMLやCSSなど)
・独自ドメイン(Route53で登録)
流れ
- 1. S3 バケット設定
- 2. SSL証明書発行
- 3. CloudFront 設定
- 4. Route53 の設定
- 5. URL正規化
1. S3 バケット設定
手順① バケット作成
手順② アクセス許可設定
ブロックパブリックアクセスをすべてオフ
バケットポリシーに以下のコードをコピペ( [バケット名]は作成した名前 )
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::[バケット名]/*"
}
]
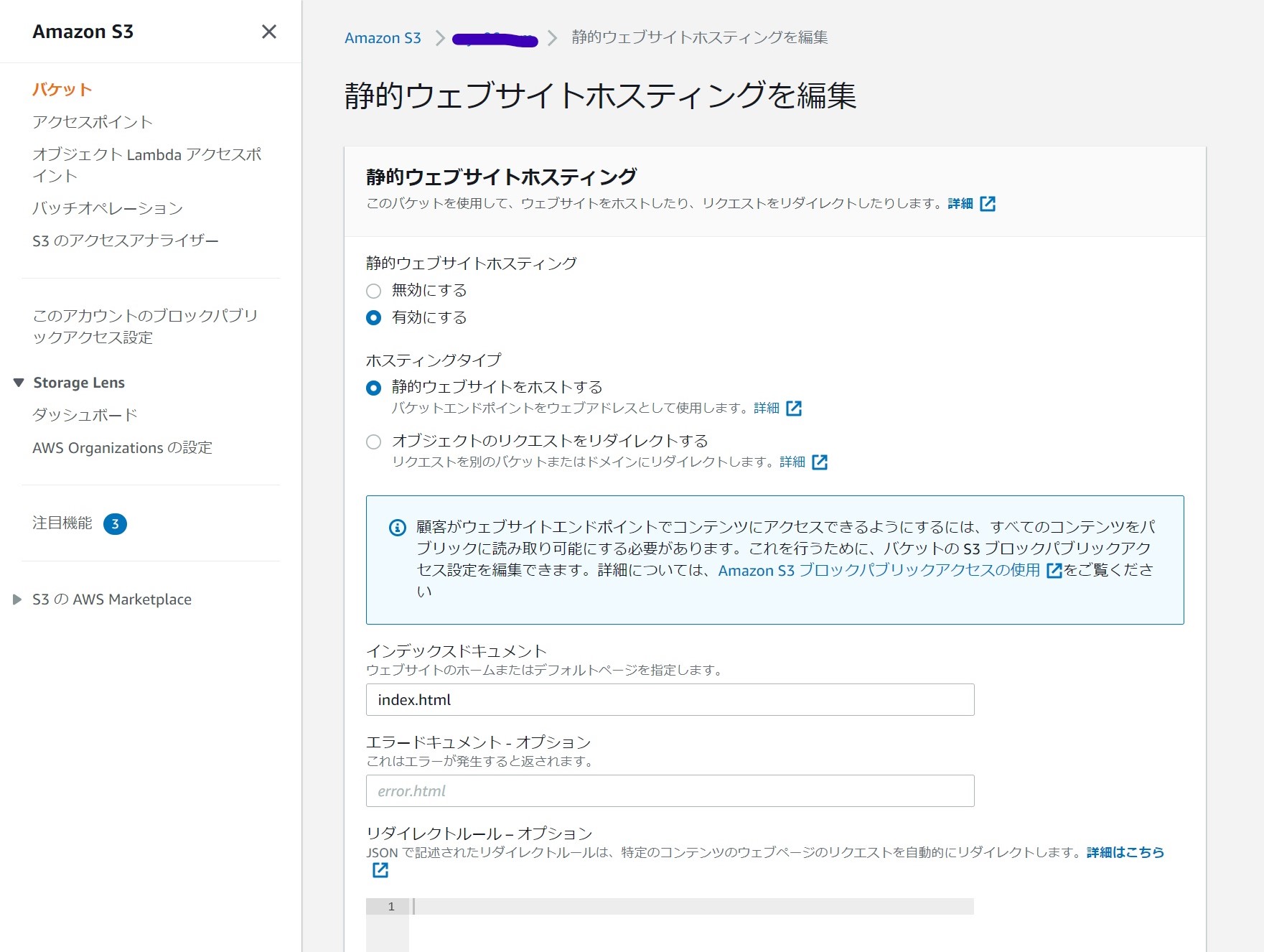
}手順③ プロパティ設定
一番下の静的ウェブサイトホスティングの編集をクリックし、以下のように設定

2. SSL証明書発行
手順① Certificate Manager にアクセス
手順② リージョンをバージニア北部に変更
手順③ 証明書のリクエスト
手順④ ドメイン名の追加
手順⑤ DNS検証
手順⑥ Route53 でのレコードの作成
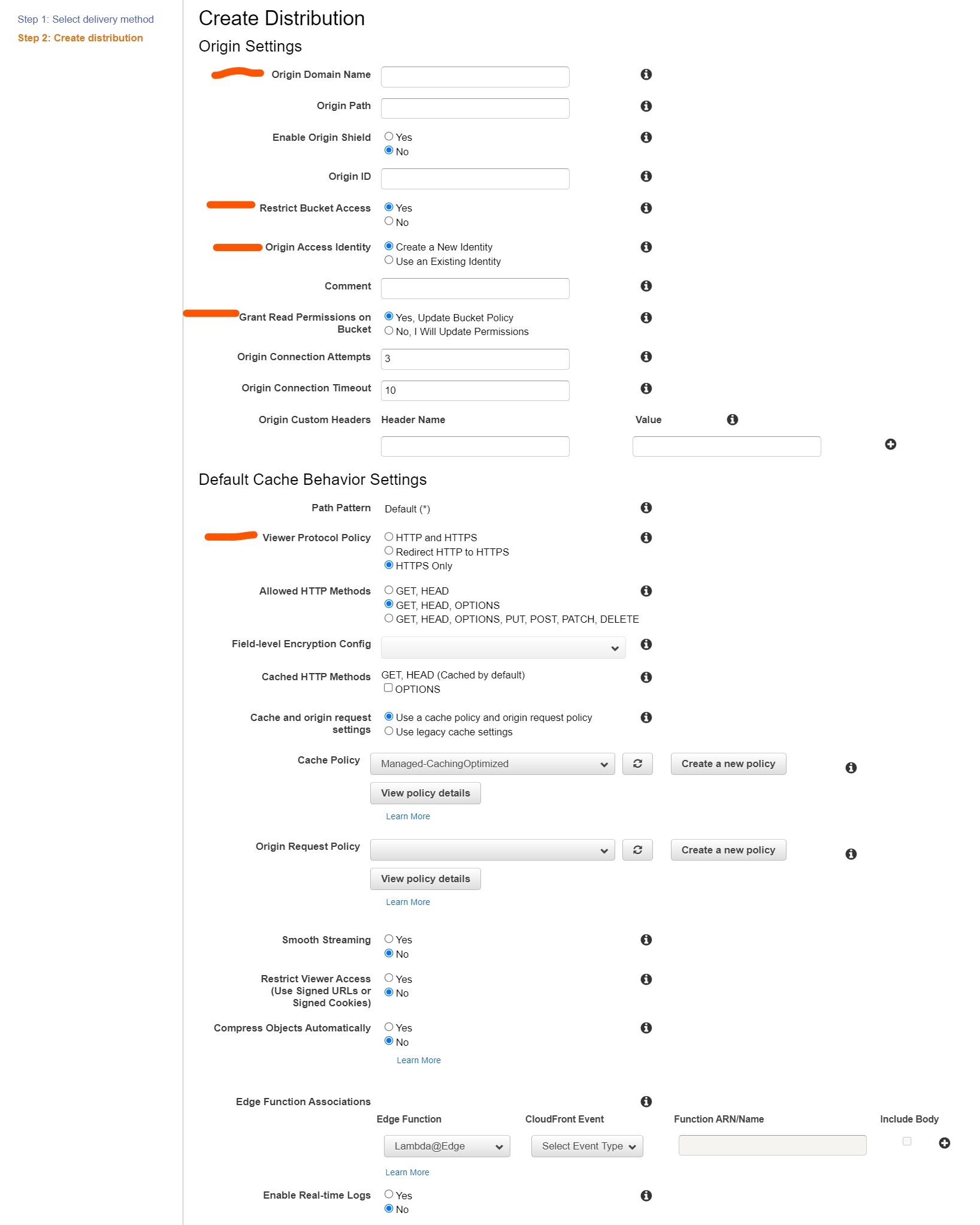
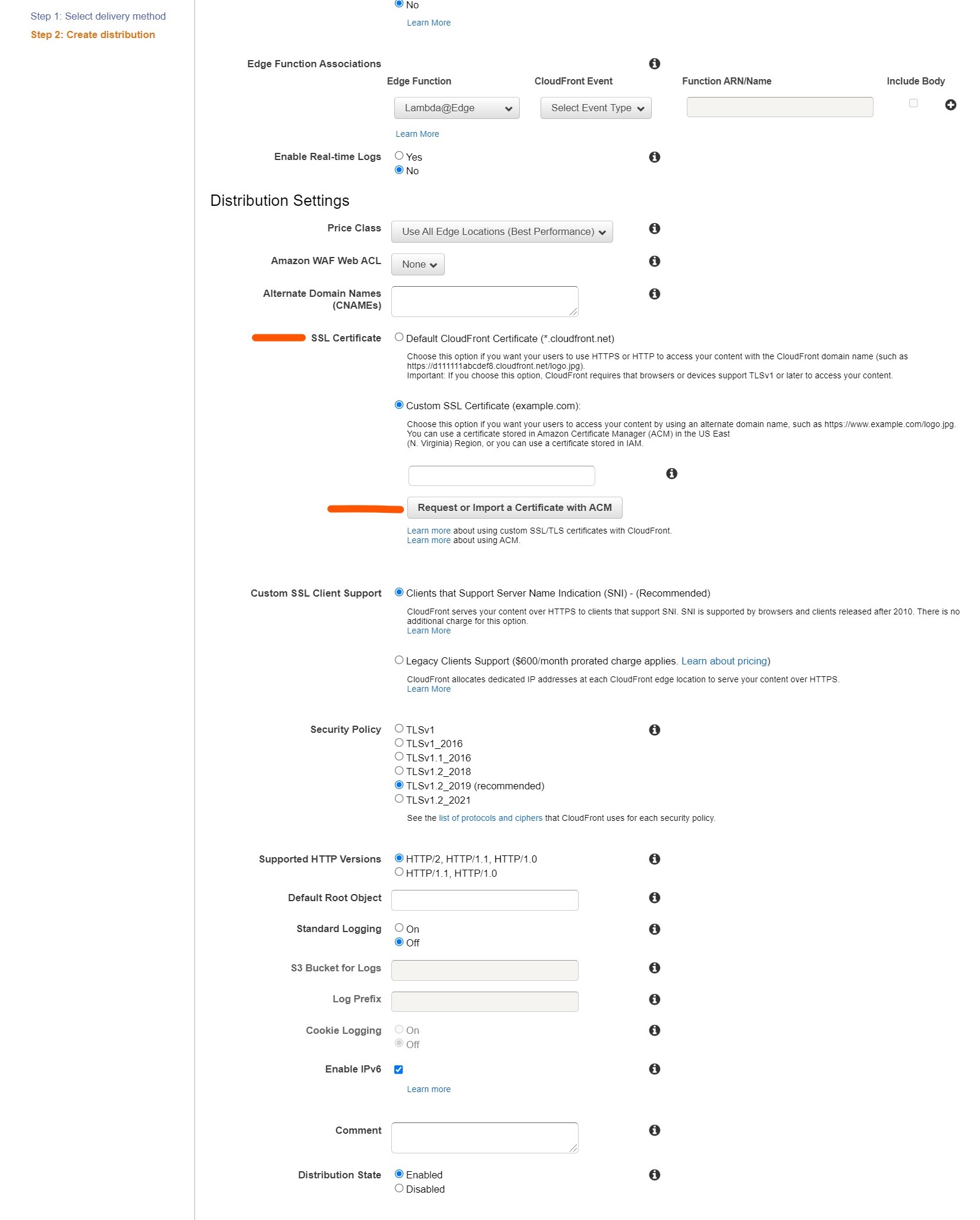
3. CloudFront 設定
以下のオレンジの部分だけ変更させます。


最初のOrigin Domain Nameには、作成したS3のバケットを選択してください。
あと、下の方のAlternate Domain Names には、SSL証明書を発行したドメイン名を入力し、空欄に証明書が出てくるので選択します。
4. Route53 の設定
ここで、先程のCloudFront とドメインをルーティングします。
手順① レコード作成を選択
手順② 値のところのエイリアスをオン
手順③ エンドポイントを選択でCloudFront を選択
手順④ ディストリビューションで先程作成したCloudFront を選択
以上の設定で独自のドメインから、最初に作成したバケット内を参照することができました。
ここまでの設定は、CloudFront+S3に独自ドメインと証明書を添えて を参考にさせていただき、簡潔にまとめてみました。つまずいた点があれば、リンクに飛んで見てください。
5. URL正規化
今までの設定だけでは、例えば、https://[ドメイン名]/index.html やhttps://[ドメイン名]/[フォルダ名]/index.html などでURLを入力しないと表示されません。
しかし、多くのウェブページでは、URLに.htmlなどがついていないと思います。それは、URLの正規化を行っているからです。
そこで、https://[ドメイン名]/ やhttps://[ドメイン名]/[フォルダ名]/ で表示できるようにURLの正規化を行っていきます。
そのためには、AWSのLambda を使用して行います。使ったことがない人でもコピペで大丈夫です。
手順① Lamdaにアクセス
手順② リージョンがバージニア北部になっているか確認
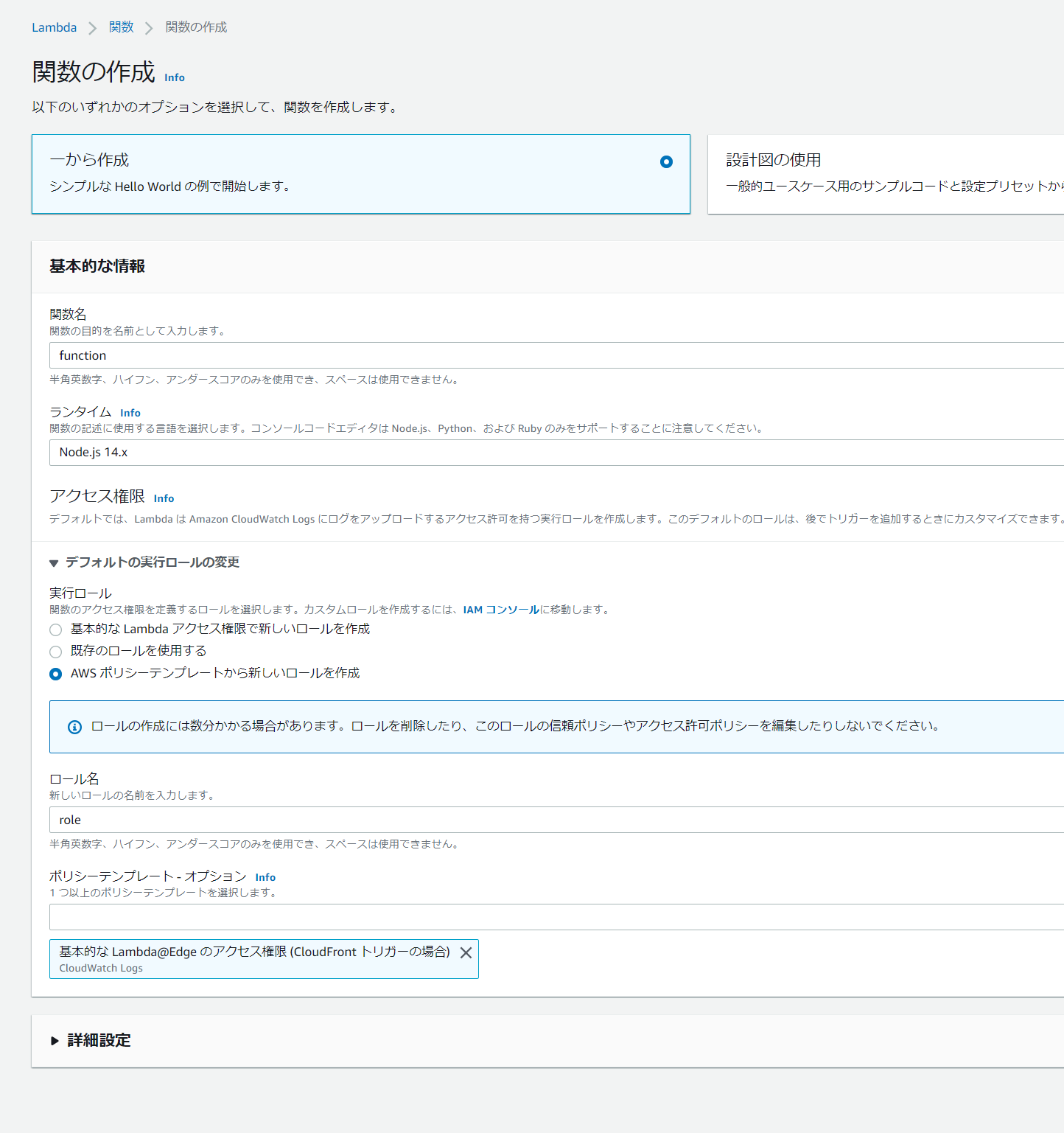
手順③ 関数の作成を選択
以下ように設定し、作成します。

手順④ IAM Roleの編集
ここで、IAMに移動し、先程作成したロール名に新しいーポリシーを追加します。
先程作成したロールを選択後、「アクセス権限のポリシーをアタッチします」を選択し、左上のポリシーの作成を選択します。
ここでJSONのところに以下のコードをコピペします。( []は任意の値に変えてください。 )
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"iam:CreateServiceLinkedRole"
],
"Resource": "*"
},
{
"Effect": "Allow",
"Action": [
"lambda:GetFunction",
"lambda:EnableReplication"
],
"Resource": [
"arn:aws:lambda:us-east-1:[AWSアカウント番号]:function:[lambdaの関数名]"
]
},
{
"Effect": "Allow",
"Action": [
"cloudfront:UpdateDistribution"
],
"Resource": [
"arn:aws:cloudfront::[AWSアカウント番号]:distribution/[作成したCloudFront のID]"
]
}
]
}
ここから先程のLambdaのところに戻り、設定していきます。
手順⑤ 新しいバージョンの発行
作成した関数の右上のアクションのところにあります。
手順⑥ コードの編集
バージョンから、先程作成した新しいバージョンを選択し、そこで、コードの部分を以下のように編集します。
'use strict';
exports.handler = (event, context, callback) => {
// Extract the request from the CloudFront event that is sent to Lambda@Edge
var request = event.Records[0].cf.request;
// Extract the URI from the request
var olduri = request.uri;
// Match any '/' that occurs at the end of a URI. Replace it with a default index
var newuri = olduri.replace(/\/$/, '\/index.html');
// Log the URI as received by CloudFront and the new URI to be used to fetch from origin
console.log("Old URI: " + olduri);
console.log("New URI: " + newuri);
// Replace the received URI with the URI that includes the index page
request.uri = newuri;
// Return to CloudFront
return callback(null, request);
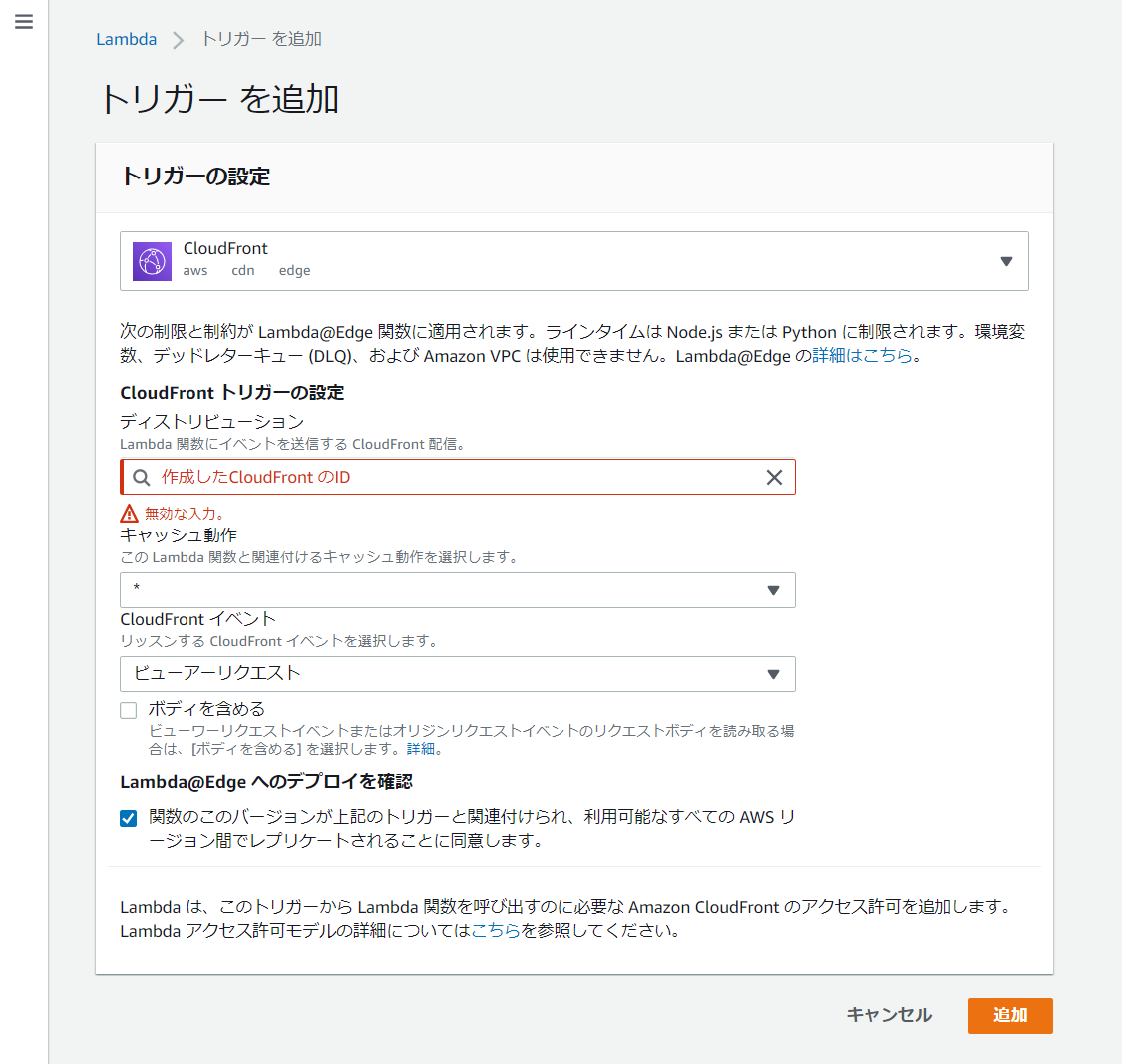
};手順⑦ トリガーを追加
手順⑥と同じバージョンでトリガー追加を選択します。
CloudFront を選択し、以下のように設定します。

これでindex.htmlに対して正規化を行うことができました。つまり、https://[ドメイン名]/[フォルダ名]/ などのURLでアクセスすると、フォルダ名の直下にあるindex,html ファイルにリダイレクトするように設定できました。
URL正規化には、Lambda@EdgeによるCloudFront+S3 のDefault Object設定 を参考にさせていただきました。
説明が分かりづらかった人は、リンクに飛んで見てください。
まとめ
記事を書いている僕自身、初めてS3 で構築する際にいろいろなサイトを参考にしながら構築しましたが、部分ごとにバージョンが違ったりして、つまずいてしまう点がいくつかありました。今回の記事では、僕が構築することができたルートを元に一連の流れとして紹介しました。誰かにお役に立てば嬉しいです。
参考記事
・CloudFrontの設定
CloudFront+S3に独自ドメインと証明書を添えて